I don’t like seeing the scrollbar until I want to see it. I want to see it when:
- I’m scrolling with an indication of how big the page is
- I want to grab the scrollbar with the mouse to move it to specific location
When I want to grab the scrollbar, I want it to be a big target to hit, not something I’m chasing around trying to click accurately on a 4K monitor.

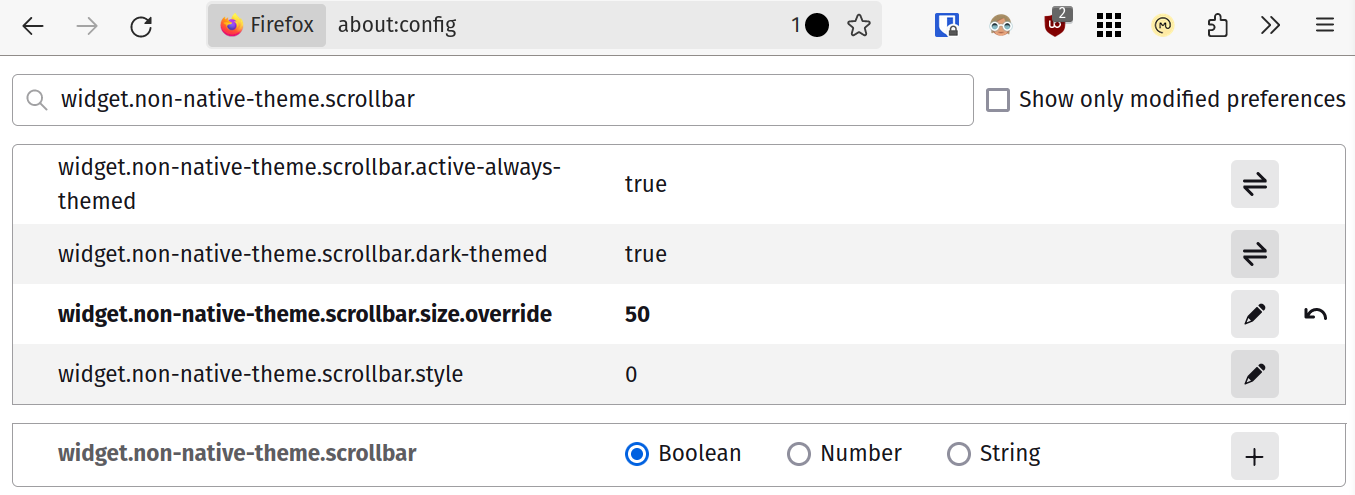
Figure 1: Firefox about:config settings
Firefox allows you to customize this by going to about:config and then modifying widget.non-native-theme.scrollbar.override, you can also change the style. It only shows up when you scroll and only becomes chonky when you mouse over it. You can control how chonky it is, to your liking. You can also change the style if you would like a non-native style.

Figure 1: Firefox with chonky scrollbar